Figma の上位コンポーネントでネストしたインスタンスを表示させる ( Expose properties from Nested instances )
- /
- Design

Figma の操作メモです。 Nested instances を使う時にどうやるんだっけ?って Figma のヘルプを巡っておりました
Nested instances って?
従来(2022年9月まで) Component の properties を設定したときに、階層がないときには properties の内容をを右のパネルで変更できますが、Component が入れ子になっているときは Component properties が設定されているものまで選択をしなくてはいけませんでした。2022年9月のアップデートで、階層を巡らなくても上位のコンポーネントから properties の内容を変更できるようになりました。(Nested instances)また 2023年のアップデートで Expose properties from Nested instances 使うときもベータが外れ、普通に使えるようになりました。
コンポーネントのプロパティを調べる – Figma Learn – ヘルプセンターNested instances を使う
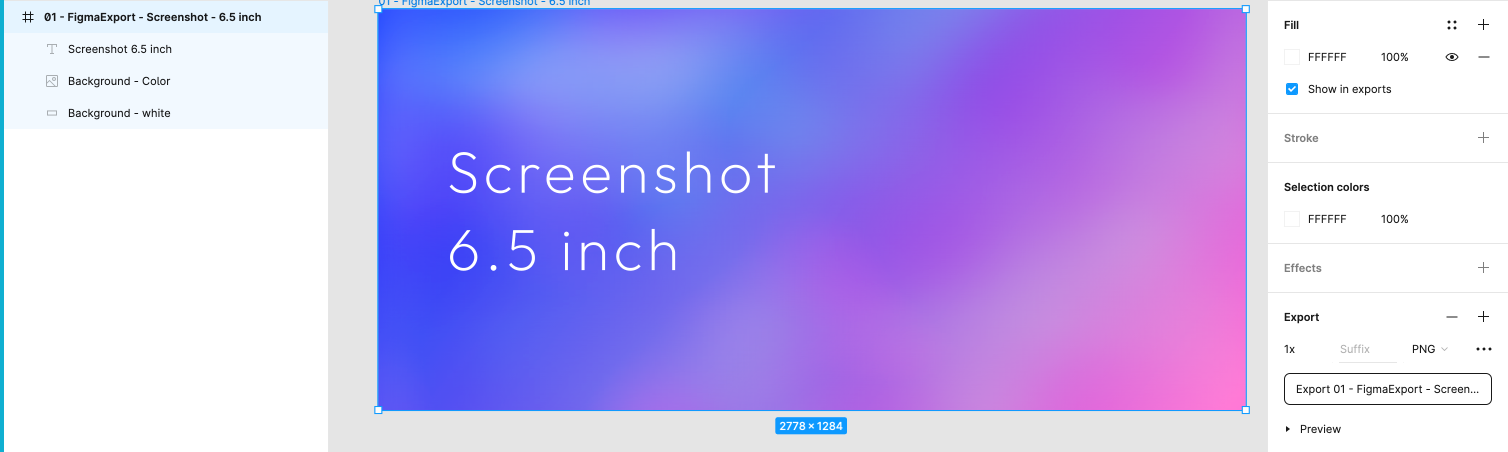
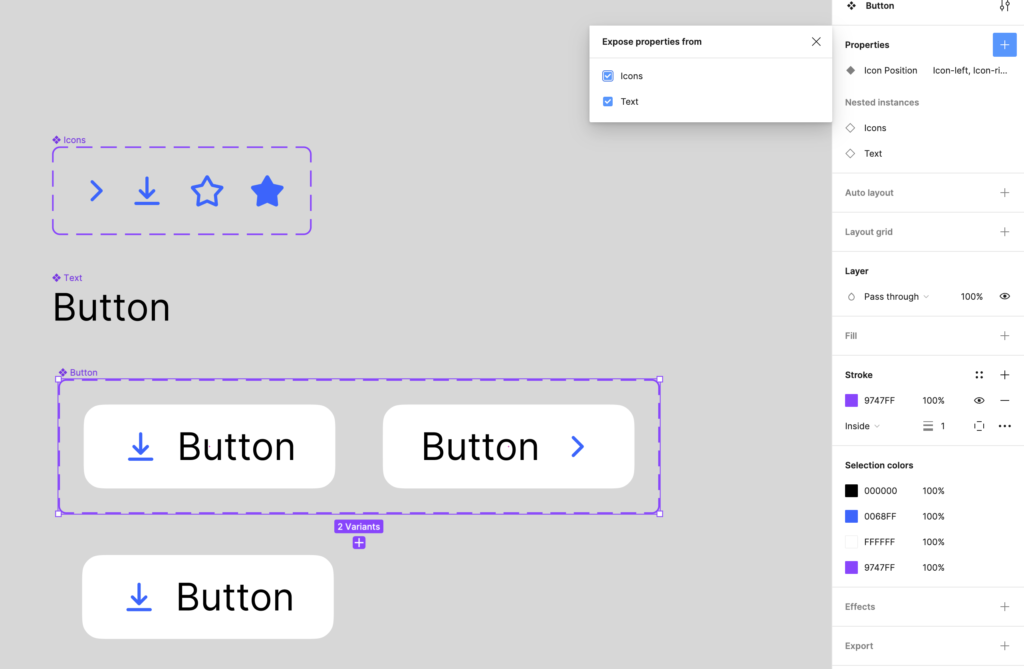
手順は難しくなく、コンポーネントの Properties の + を押して、Expose properties from でチェックボックスを入れるだけです。

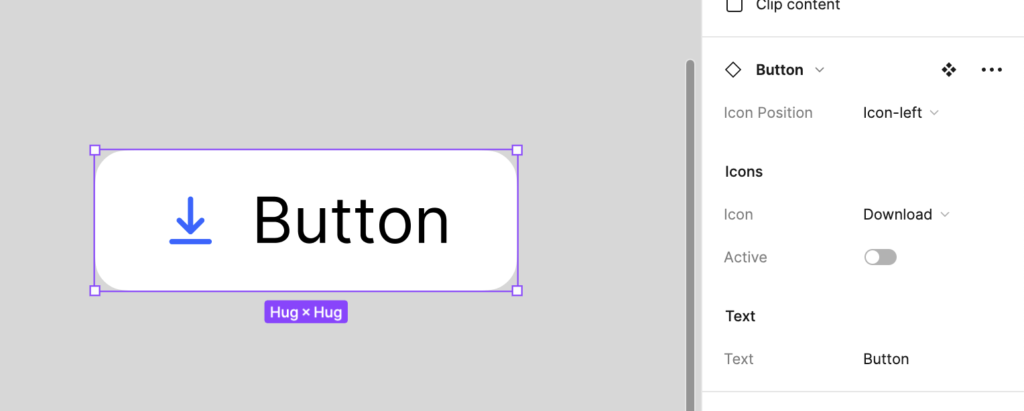
そうすると、コンポーネントを使った要素で、すべてのプロパティを右のパネルから変更することが出来ます。

以上!!
利用した Figma ファイル:Nested instances