Figma でアルファチャンネル無しの画像を書き出したい
- /
- Design
Figma みなさん使ってますよね。
iOS / Android のアプリを作るときに必要になってくるのが、アプリのアイコン&スクリーンショット。
基本アルファチャンネルなしの PNG or JPEG が必要となりますが、Figma では、いまのところアルファチャンネル付きの PNG しか書き出せなく、Figma から直接書き出す場合は、 JPEG を選択することしかできないが現状です。
審査時にスクリーンショット・アイコンでの用件は以下となっています。
AppStore
Google Play
アプリアイコン
32 ビット PNG(アルファ付き)
サイズ: 512 ピクセル x 512 ピクセル
ファイルの最大サイズ: 1,024 KB
Google Play アイコンのデザイン仕様を遵守している
ランキング、価格、Google Play のカテゴリを提示したり、ユーザーの誤解を招いたりするバッジやテキストは含めないでください。詳細については、メタデータに関するポリシーをご覧ください。
スクリーンショット
ストアの掲載情報を公開するには、さまざまなフォーム ファクタに対応して、次の要件を満たすスクリーンショットを 2 点以上用意する必要があります。
JPEG または 24 ビット PNG(アルファなし)
最小サイズ: 320 ピクセル
最大サイズ: 3,840 ピクセル
スクリーンショットの最大サイズを最小サイズの 2 倍以上にすることはできません。
アイコンはサイズがたくさんあったりして面倒ではありますが、Google Play ではアルファ付きのアイコンが必要です。
ただ、スクリーンショットに関しては、「アルファチャンネル 無し」が条件となります。(最近の App Store Connect ヘルプには書いてないですが、多分ダメなはず…)
なので、JPG か アルファチャンネル無し PNG を用意する必要があります。
Figma では、いまのところアルファチャンネル付きの PNG しか書き出せなく…

特に変哲も無いアートボードで、エクスポート時に背景も付くようにしています。
Definitely hear you – glad you were able to find a plugin to help in the meantime. We made sure to pass this (and your other feedback) along to the teams that work on improving these particular features.
— Figma (@figma) February 25, 2022
以下はアルファチャンネルなしの PNG を書き出す為の方法ですが、AppStore / Google Play のスクリーンショットはかなり数が多いので、書き出し後そのファイルを置き換えてアルファチャンネルなしの PNG にしてくれることを条件に選んでみました。
無料でおこなう
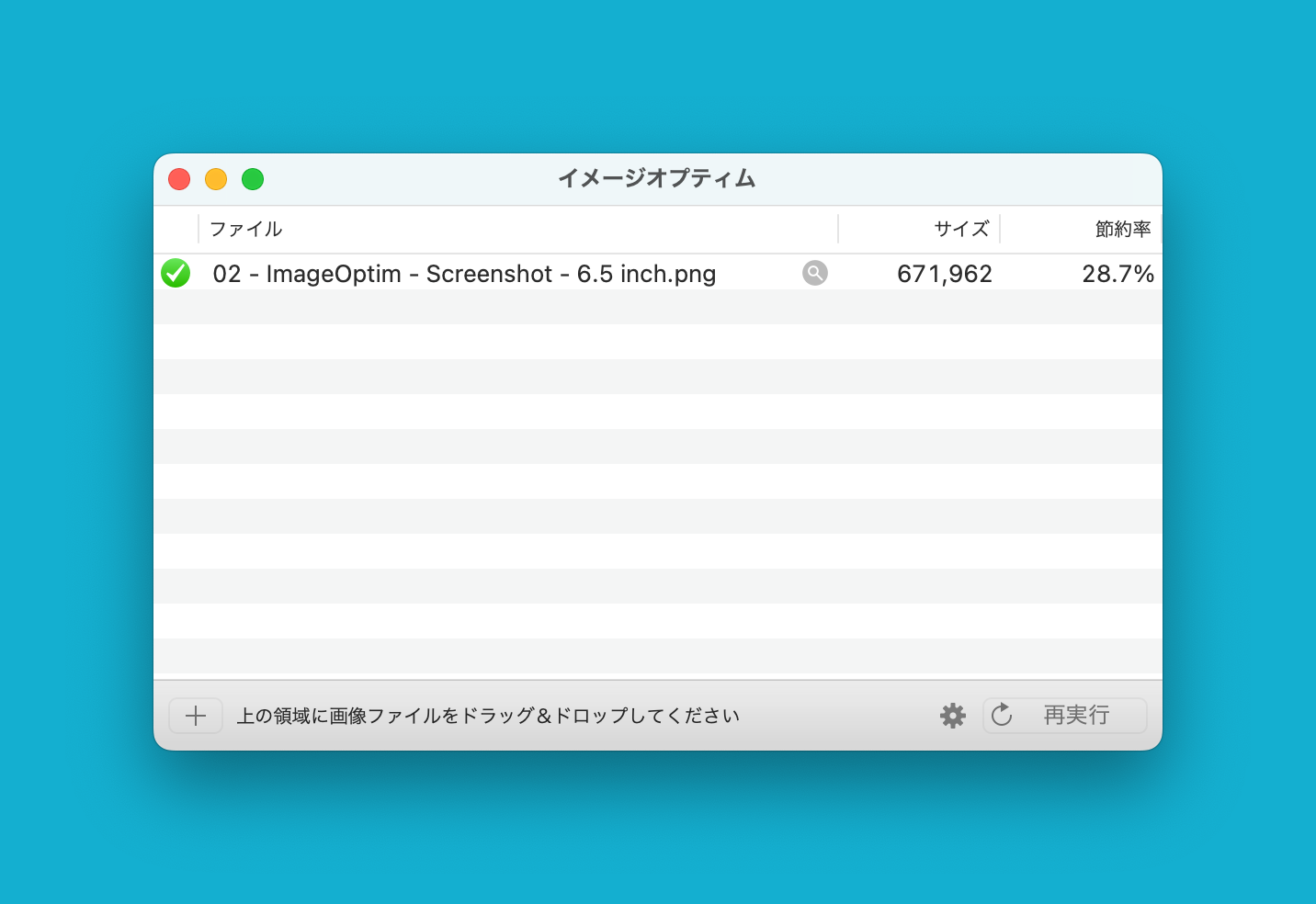
1 – PNG を書き出した後に ImageOptim で圧縮する

圧縮時にアルファチャンネル削除
※ファイルが軽くなるが、時間が掛かる⏰💔
2 – PNG を書き出した後に Alpha Channel Remover を使ってアルファチャンネル無しにする

ファイルを D&D で、アルファチャンネルを削除してくれる
※フォルダを D&D できない😢
有料でおこなう
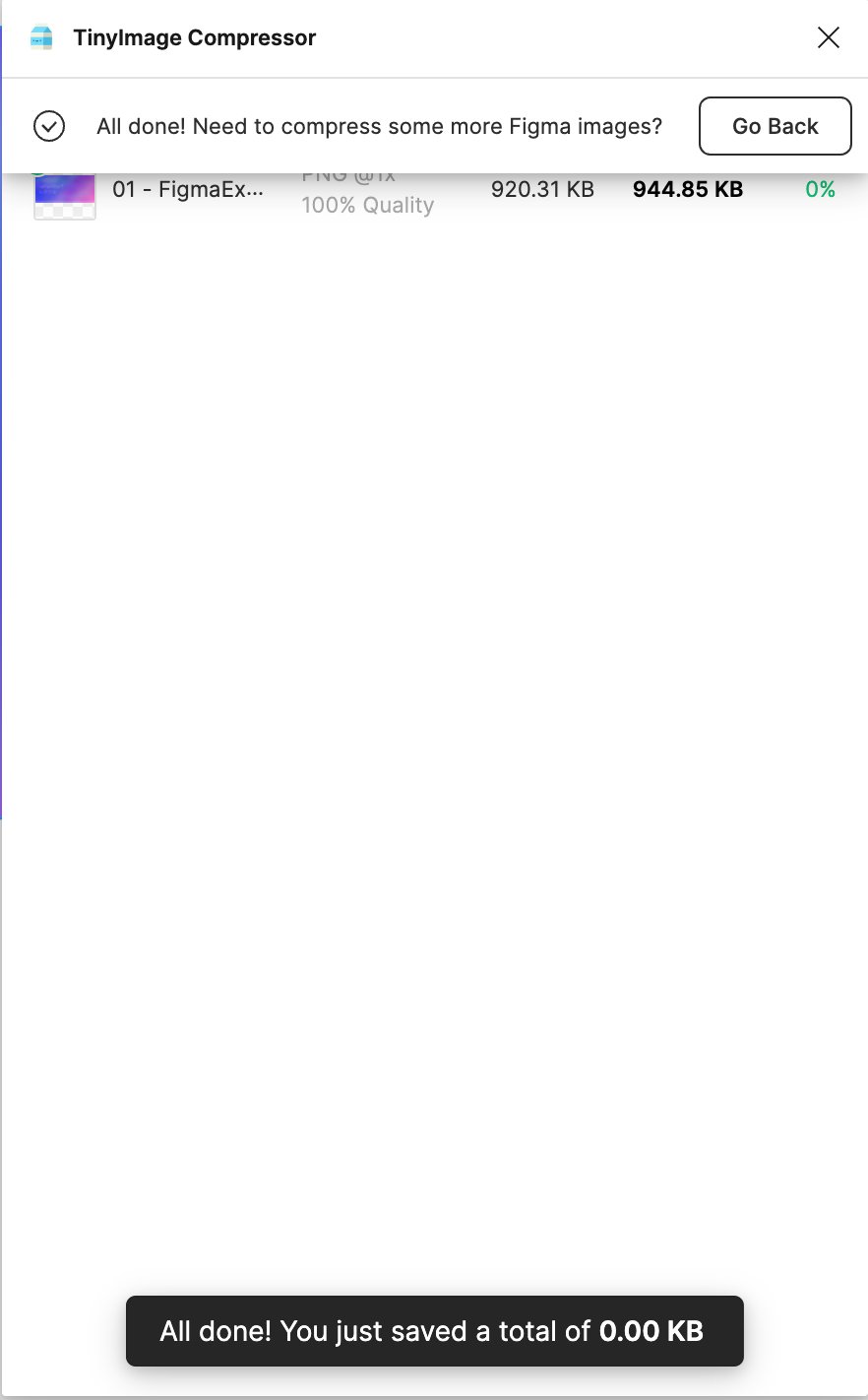
1 – Figma プラグイン TinyImage で書き出す

Figma 上で書き出しが行われる(圧縮時にアルファチャンネル削除)
※ファイルが軽くなるが、時間が掛かる⏰💔
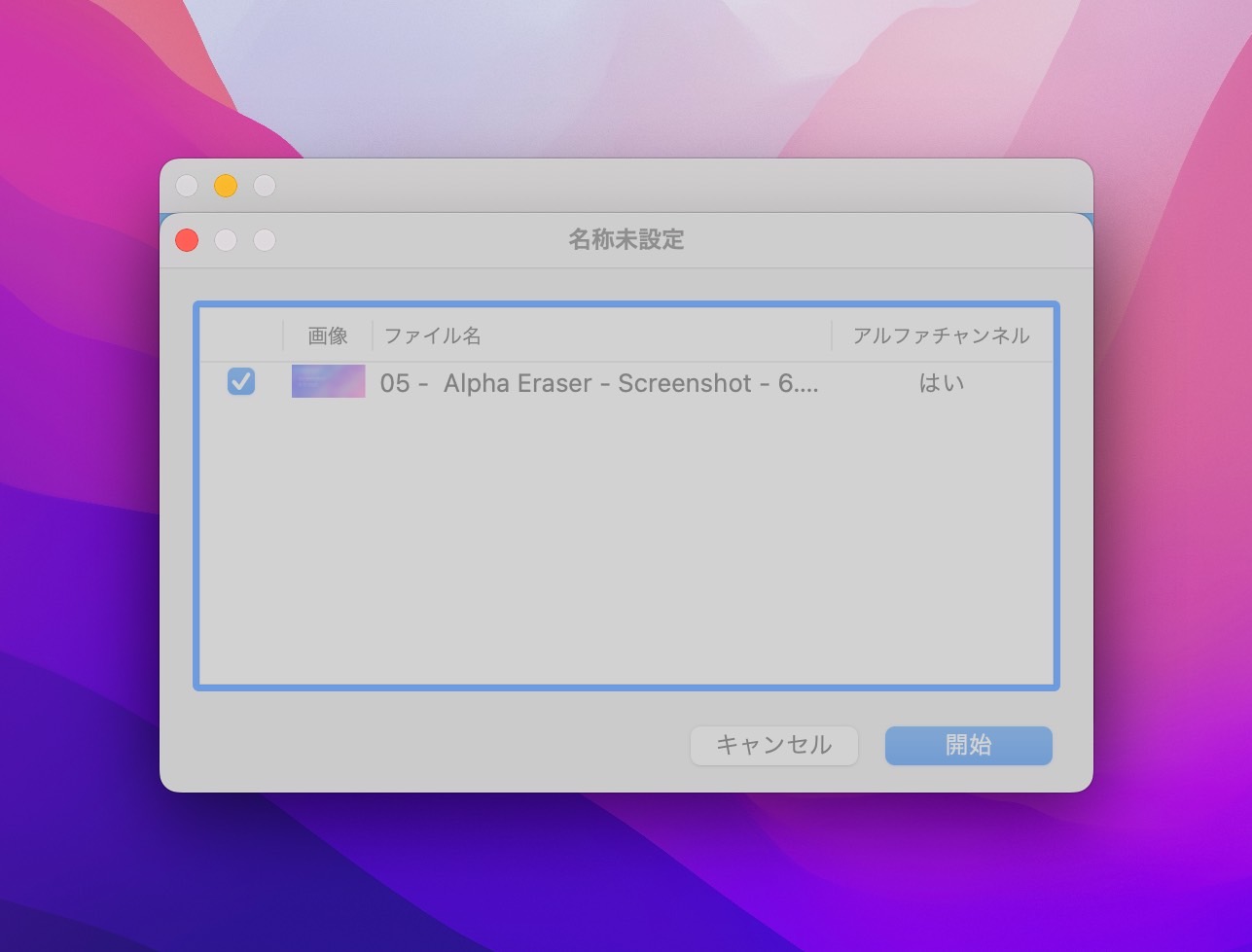
2 – PNG を書き出した後に Alpha Eraser を使ってアルファチャンネル無しにする

ファイルを D&D で、アルファチャンネルを削除してくれる
※フォルダを D&D できない😢
結果
Figma からはアルファチャンネルなしの PNG は書き出せない(プラグイン除く)ので選択出来るようにして欲しいですが、別途アプリやプラグインでやるしかないです。
ただ、すべて一長一短あるので、急いでたり(時間が掛からない)・正確さ(圧縮されない)・楽をしたい(プラグインで書き出す)などの基準で選ぶのがいいのかなと思っています。
自分自身は、大量の画像を書き出すときに面倒なので、TinyImage を使って書き出してエンジニアに渡しています。
他にも良い方法があれば教えて欲しいです。